Draw an Er Diagram for Hotel Management System
Entity human relationship diagrams (ERD) or ER models represent the data in any organization. Yous can apply them to illustrate how data is structured in business organisation processes, or to detail how data is stored within relational databases. ER diagrams don't necessarily prove how data is manipulated, or the exact process it steps through, but how the information entities are structured and related to each other.
Software developers may exist much more familiar with UML diagrams, specifically class diagrams, which were designed explicitly to support object-oriented programming, including features like inheritance, encapsulation and sub-typing. You can remember of ER diagrams as a simplified form of the form diagram – and they may be easier for your database design squad members to utilise when building your complex object-oriented program.
What is in an entity relationship model?
There are several ER diagram notations, but the most common are the Chen and Crow's foot notations.
There are two main styles – 1 looks more than similar a flow chart, and the other more similar a UML class diagram. It is perhaps easier to come across the actual databases represented in the second style.
Entity relationship notation
At that place are three components in ERDs:
Attributes
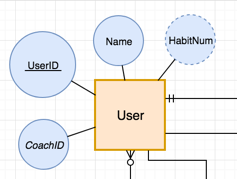
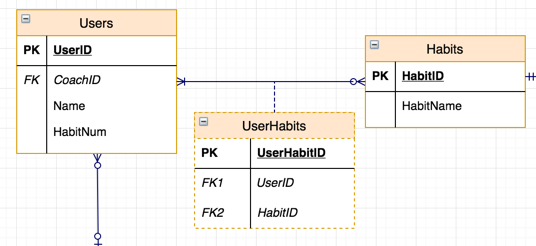
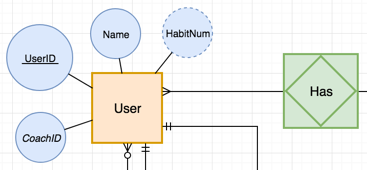
The individual $.25 of information that make up an entity. In the commencement style of diagram, they are drawn as circles floating effectually their entity. In the second style, like to UML grade diagrams, they are listed within the rectangle.
If an aspect is used to identify the entity, information technology is the primary key and underlined. If information technology refers to the identifying attribute of some other entity, it is a foreign key and italicized.
If you lot aren't actually storing an aspect, but calculating it from other attributes, it's a derived attribute, and has a dashed outline.

Relationships
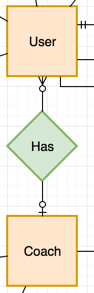
These bear witness how entities are related to each other – they may either exist represented with diamonds, or written equally text on the connector between the two entities.
In the starting time style of diagram, you tin run across that both User and Bus write comments, and the User tin perform a habit Checkin, these two 'deportment' aren't represented at all in the 2nd style of diagram, which purely represents the data, not any interactions.
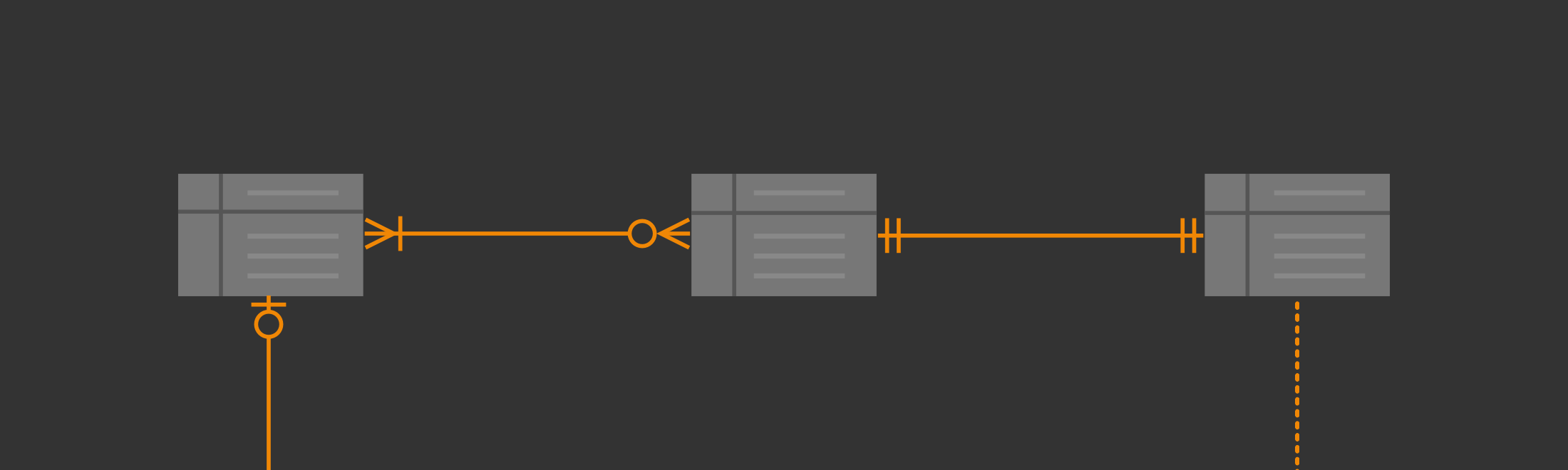
Relationship connectors utilize Crow'due south pes note to show how many of each entity is related to another entity. For example, in the Habit Tracker app – A Coach can take 0 to many Users, just a User tin merely accept 0 or 1 Jitney. Users may have many Habits, and each Addiction may belong to many users.
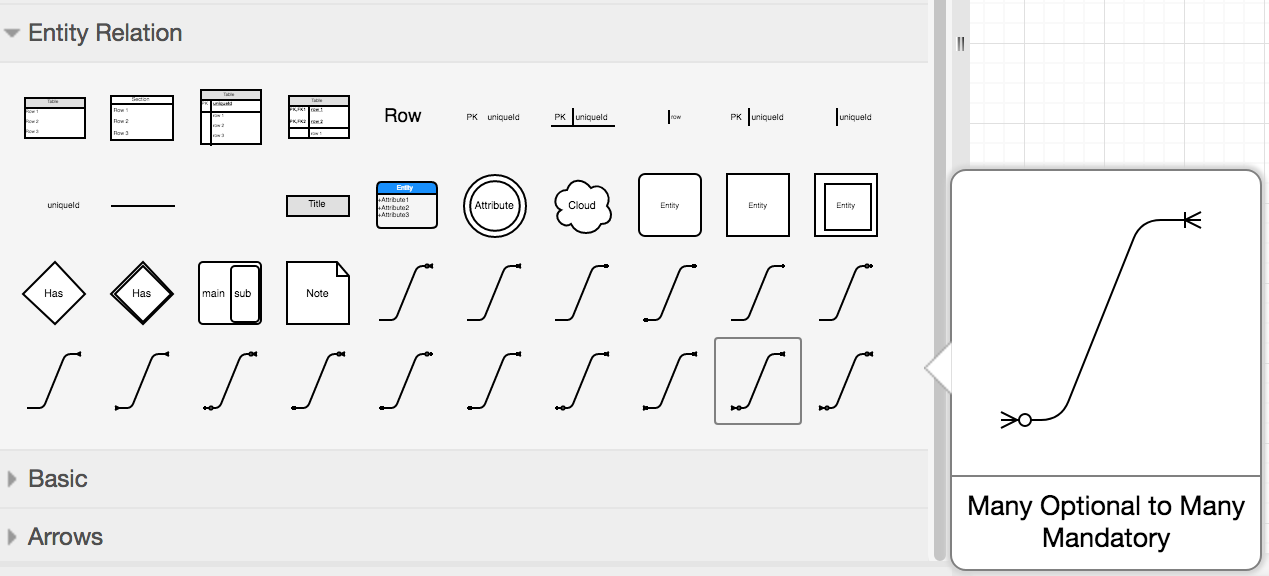
Tip: Hover over each shape in the Entity Relation library to see what type information technology is.


Entity
These represent a collection of information, using a rectangle with attributes 'hanging' off information technology, or box containing a list of its attributes.
For example, an entity Educatee could include the attributes StudentID, Name, Address, Course, Subjects, Marks. A second entity following this case would exist Class, which would include the attributes Professor, a list of enrolled Students, and the Subjects that the Course contains. And and then on.
Using the HabitTracker instance that I take used in previous posts, the entities are: User, Coach, Habit, Checkin, and Comment.
- A weak entity (shown every bit a double rectangle), because it doesn't accept it'south own unique primal – it only exists in relation to entity to which it belongs.
- An associative entity (easier to see in the 2d type of diagram), is shown with a dashed outline and connector – this type of entity is needed wherever you take many-to-many relationships. To create an associative entity in the first mode of diagram, add together an entity shape and a relationship shape, and group the two shapes together.


Create an entity relationship diagram in draw.io
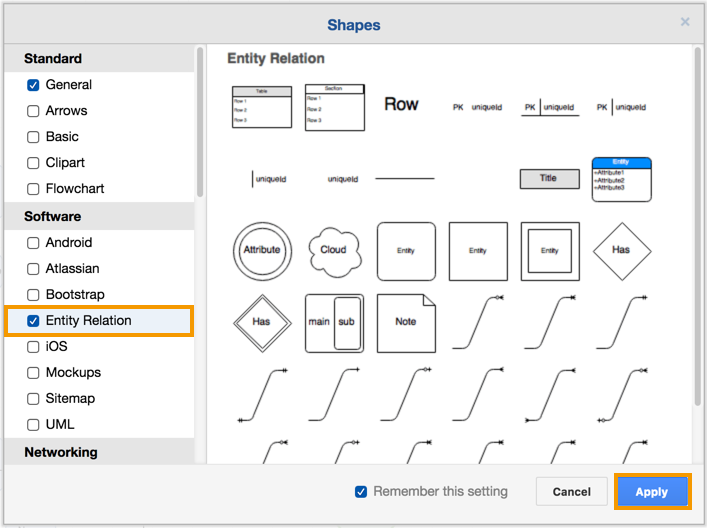
First, yous'll need to enable the Entity Relation shape library: Click on More than Shapes at the bottom of the shape library, under the Software department in the dialog, enable Entity Relation, then click Use.
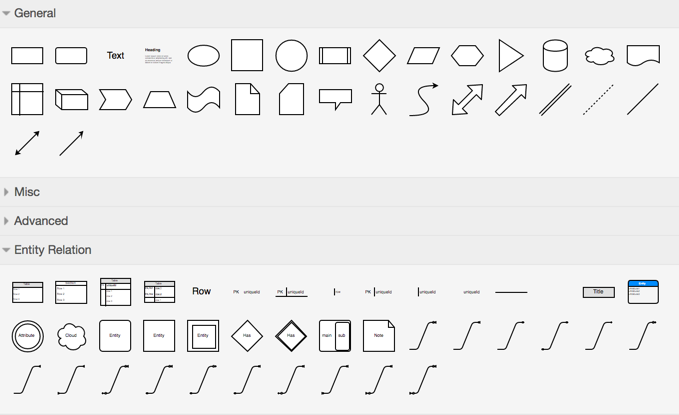
For the attributes, use the circle from the Full general shape library.
Connecting shapes to show relationships
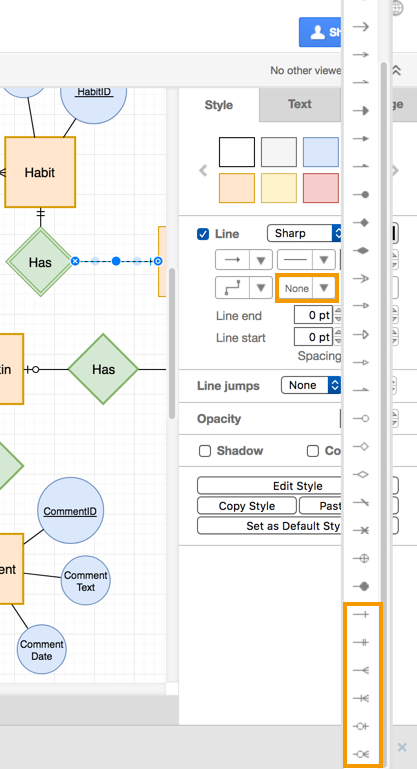
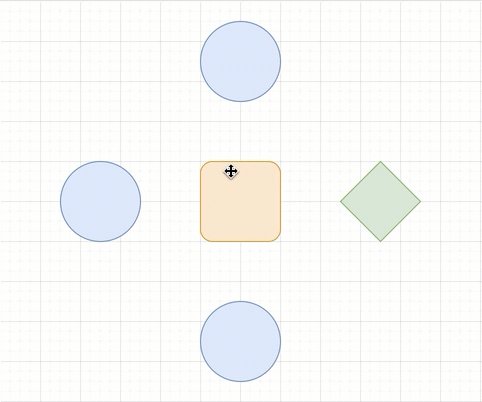
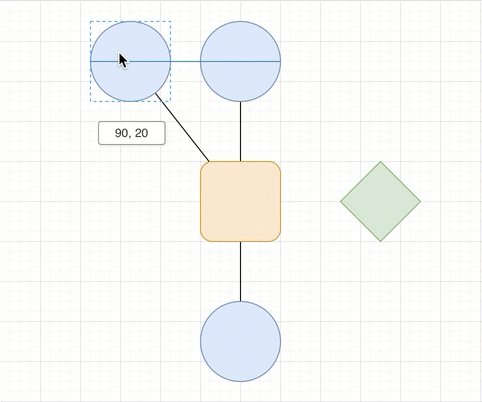
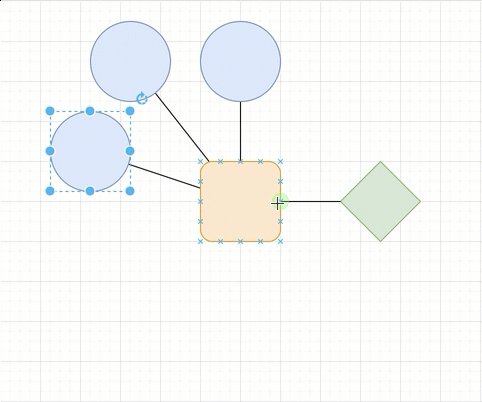
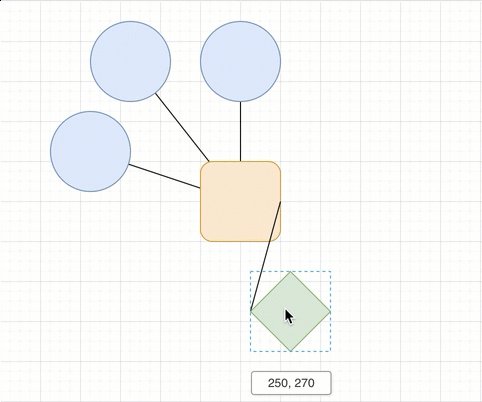
Y'all can either drop the connectors from the Entity Relation shape library onto your drawing area, then connect them to your shapes, or duplicate an existing shape – hold down CTRL on Windows, or CMD on macOS then drag a connector from one of the blue arrows that appear when yous hover over a non-selected shape, then release to duplicate the shape and automatically connect the two. You can then select the connector and change the start and stop connector style using the drop-down lists in the Way tab in the format panel.



When creating ER diagrams with describe.io
Use sliding connectors: When drawing connectors for relationships, make sure you hover over the shape until the outline turns bluish – don't connect it to i of the connexion points. This way, when you drag the shapes around to brand room, the connectors will 'slide' or 'float' into the right positions.
If you don't want the connectors to slide around the shape perimeter, you can attach them to the stock-still connection points (modest crosses, highlighted in green when you hover over a shape).

Utilise template shapes: Employ the scratchpad for storing groups of shapes so y'all don't have to build each up from scratch. If yous are creating the second style of ER diagram, you lot can store a 'template' with as many actress 'rows' for the attributes as yous typically need. See this before post for a more detailed description on how to use the scratchpad in describe.io to make creating ER diagrams quick and easy.
Export to text: Want to create a text list of entities and their attributes and keys? Use the draw.io text plugin and export it to a text file. This works better with the second style of diagram.
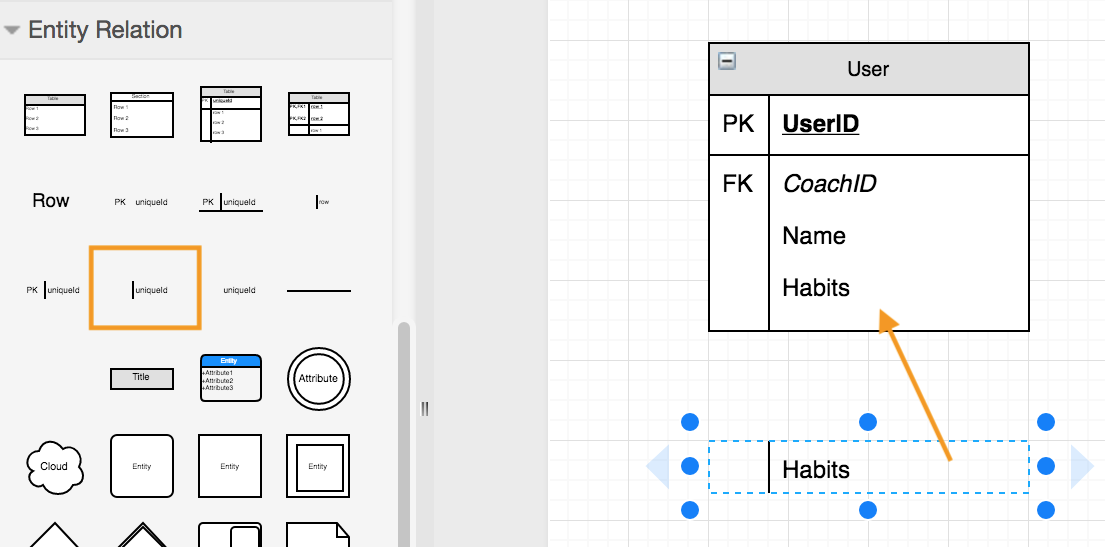
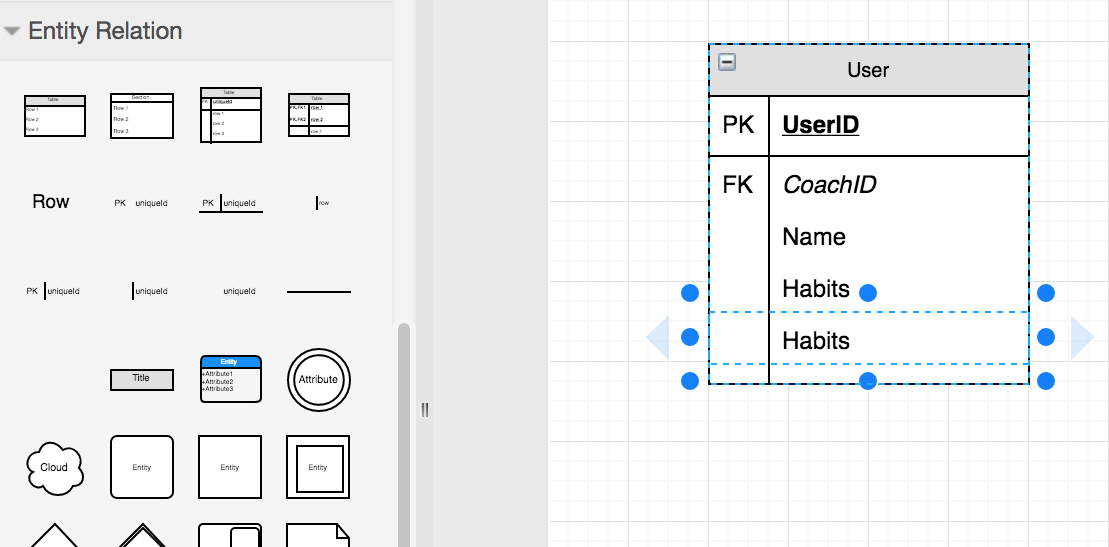
Add together extra attributes to entities: Sometimes your entity shapes don't take enough space for all the attributes you lot need. The easiest mode is to indistinguishable an existing aspect row. Select an existing row and press CTRL+Enter (or CMD+Enter on MacOS) to duplicate it. You can too correct click on the row shape, select duplicate, then edit the text. Of form, you can also elevate new attribute rows from the shape library and drop them within the entity shape.
Edit an attribute row by selecting it, and so pressing Enter. When you've finished, press CTRL+Enter (CMD+Enter) to get out the text edit. Use the pointer keys to motility to the next entity or duplicate information technology by pressingCTRL+Enter (or CMD+Enter on MacOS).


Use multiple pages for your diagram:You don't accept to fit everything on one page.Requite each sub-diagram its own page in draw.io and add links from a shape to its page to help readers navigate your diagram: Right click on a shape, select Edit Link, select the appropriate page from the second drop down list, and then click Use.
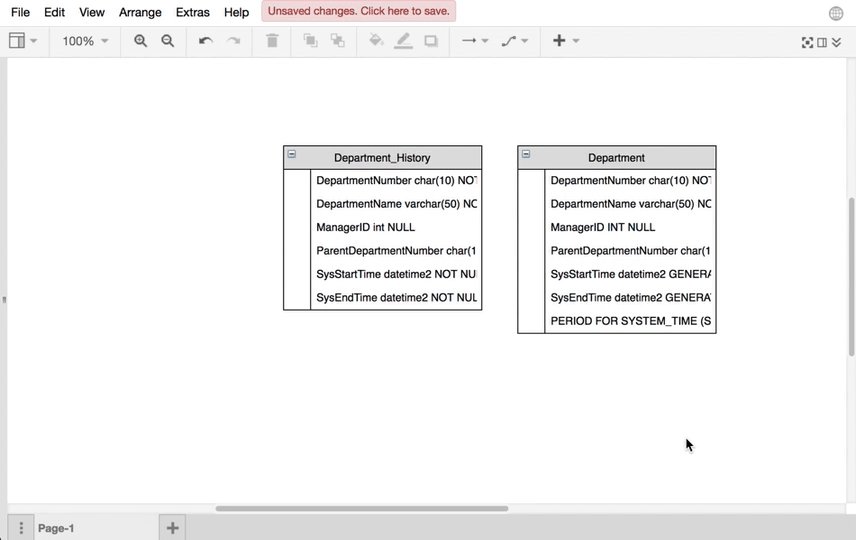
Expand or plummet the entity: Some entities have many attributes. To simplify your diagram, y'all tin expand or plummet the entity – click on the minus or plus icon at the elevation left of the entity'south championship. The connectors will reroute automatically.
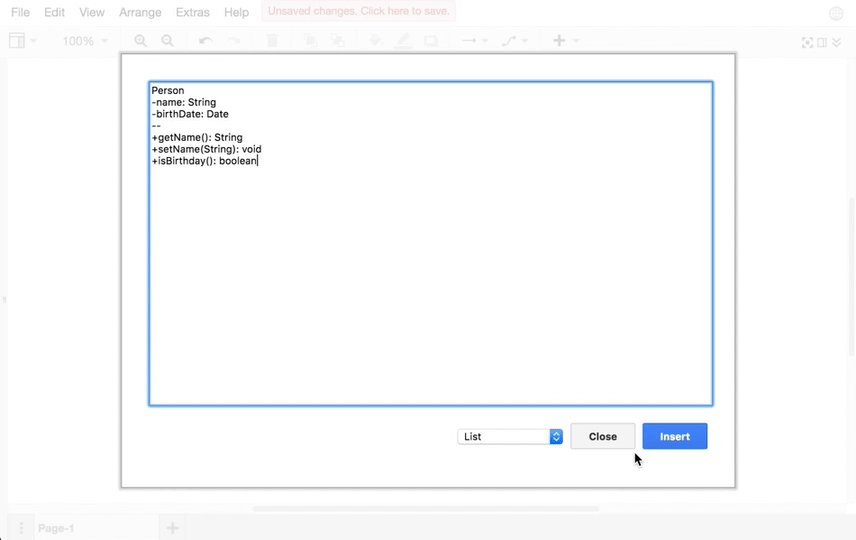
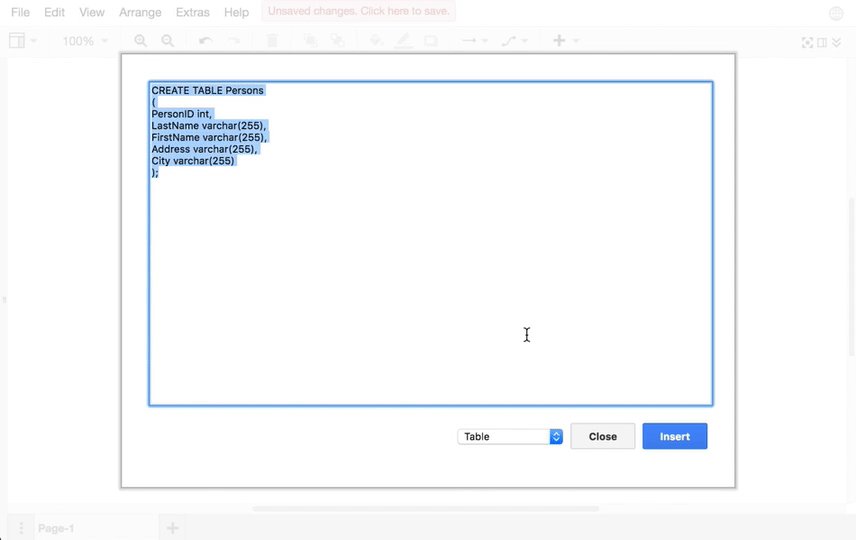
Inserting entities from a text file: You lot can insert entities directly from SQL lawmaking – click on Suit, then Insert, then Avant-garde, then From Text. In the dialog, select Table from the driblet down list. You'll see example lawmaking – paste in your SQL, and then click Insert.

Share This Story, Choose Your Platform!
Source: https://drawio-app.com/entity-relationship-diagrams-with-draw-io/

0 Response to "Draw an Er Diagram for Hotel Management System"
Post a Comment